Massachusetts Paid Family & Medical Leave#
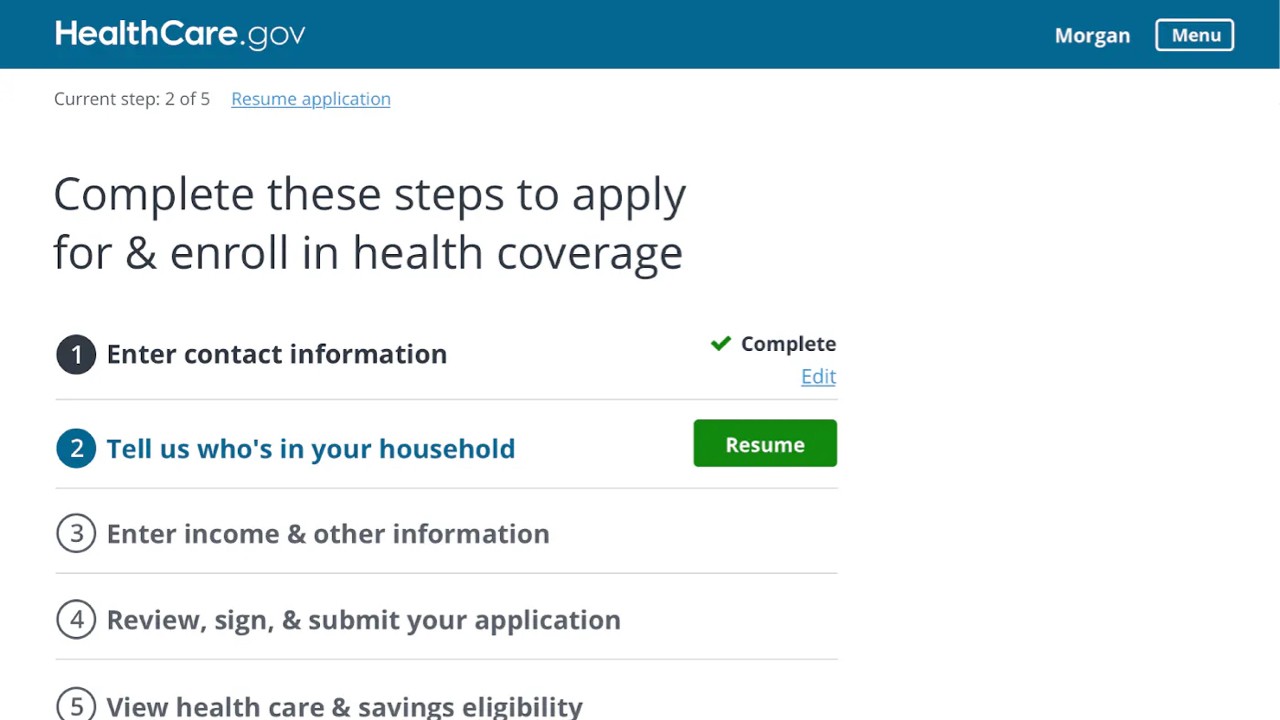
I was a full-stack engineer on the team responsible for implementing the Massachusetts Paid Family & Medical Leave system, a brand new state program that provides paid time off for workers. The team successfully launched the application within a year, by the legislative deadline, during the COVID-19 pandemic. I led various initiatives, including a migration from JavaScript to TypeScript, usage of Storybook to test each question page in isolation, and introduced the concept of using a state machine to manage the complex multi-step application flow (60+ potential pages), allowing the team to visualize the implemented routing behavior.